最後までお読みいただきありがとうございます!
この記事が気に入ったらシェアをお願いします。
僕はよくGoogle Chromeを使ってるのですが、
最近良く気になっているのがコレ・・・
自分のサイトのアドレスの前に「注意!」みたいな記号が付いてるんです。
癪じゃないですか・・・
こんなの・・・
悪意なんて無いのに。
このを緑色の鍵のマーク![]() にする作業がSSL化。
にする作業がSSL化。
難しいことは僕にはわかりません。
要は保護されていない、サイトの所有権が不明、なりすましなど、いろんなサイトの悪用が増える中で、閲覧者に対してある程度の信頼を得るための作業ですね。
以下、僕がSSL化で行ったことをメモ的に記します。
(多分順序的にはめちゃくちゃです)
僕はサイト作成ソフトHAIKですので
参考にならないところもあります。
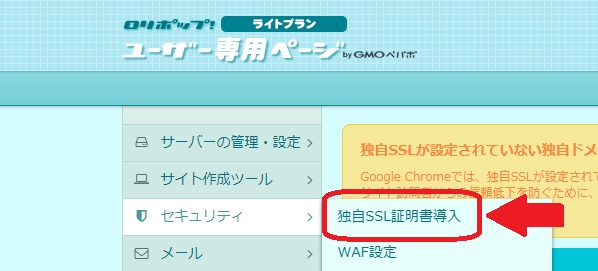
僕はロリポップを使ってます。
ログイン → セキュリティ → 独自SSL証明書導入
無料のサービスを選択します。
有料のもあります(高い)

これ、意外に難しく何ともない。
ただ上の赤の括弧をクリックすると編集ページになるので
以下の文を最後に足すだけです。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
https://analytics.google.com/
僕はすでに自分のサイトを解析するために登録してます。登録自体はそんなに難しくなかった思うのですが・・・
登録を前程に進めると、上のリンクをクリックしてから
↓
自分のサイトはページ数が400近くあるのでどこにあるかわからないので、SNSの助言を元に実行しました。
ページ内検索条件&カーソル移動
これで「http:」で検索をかけます(上の画像参照)
s がついていない「http:」のみ全てに黄色い網掛けがつくので探しやすいです。
外部リンクは別で内部リンクのみ https:// に書き換えます。
どっちかわからないときはページそのものを消して新しく書いたりして対処しました。
自作サイトで有名なWordpressなどはアプリなどで一括処理できる場合もあるそうですね。
有料で代行するサービスなどもあるそうです。
他にも詳しいこと、大事なことが書いてあるので一度覗いてみていいかも!
自分のサイトは仕事にも関係するので閲覧者からみて不安にさせたりGoogleの検索からランクが下がったりするのは避けたいので、気になる方は早めに対処したほうがいいようです。
Total:2655 Today:3 Yesterday:1 Now:12